Display Flex trong CSS là tính năng được nhiều nhà phát triển web ưa chuộng ưa sử dụng. Flexbox CSS có ưu điểm là vô cùng linh hoạt, không yêu cầu cài đặt kích thước đối với từng phần tử của trang. Thay vào đó thuộc tính này sẽ giúp điều chỉnh và sắp xếp các block một cách tự động. Cùng Kiến Thức Phần Mềm tìm hiểu thế nào là Display Flex và cách xây dựng Layout với Flexbox CSS nhé.
Bạn đang đọc: Display Flex trong CSS là gì? Cách dùng Flexbox để xây dựng Layout
Display Flex trong CSS là gì?
Display Flex trong CSS W3Schools hay còn gọi là Flexible Box (Flexbox) là tính năng có sẵn trong CSS nhằm hỗ trợ và nâng cao tính hiệu quả của quá trình thiết kế Responsive website. Với Flexbox, các thành phần trên trang web sẽ được cân đối khoảng cách và vị trí tự động mà không cần quy định kích thước.
Trước kia, các Web Developer thường sử dụng thuộc tính Float khi thiết kế website. Tuy nhiên điểm hạn chế của thuộc tính này đó là bạn phải thiết lập kích thước chiều cao, chiều rộng cụ thể cho từng phần tử, thiết lập dạng hiển thị inline hay block…
Flexbox ra đời đã giúp khắc phục triệt để những hạn chế này. Khi sử dụng Flexible Box, nhà phát triển web chỉ cần thiết lập hiển thị dưới dạng chiều dọc hay chiều ngang. Sau đó các thành phần bên trong của trang web có thể tự căn chỉnh kích thước, thứ tự xuất hiện… nhằm tạo sự tương thích cao nhất với mọi kích cỡ màn hình và mọi thiết bị hiển thị.

Các thuật ngữ liên quan đến Display Flex trong CSS
Container và Item
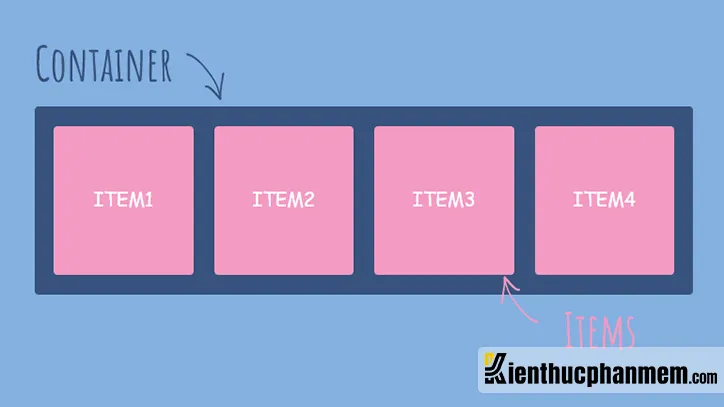
Một Flexbox Layout sẽ bao gồm Parent Container (khung lớn) hoạt động như một Flex Container (khung linh hoạt). Kèm theo đó là các Immediate Children, được hiểu là những thẻ con bên trong khung lớn và giữ vai trò của Flex Item (mục nhỏ linh hoạt).
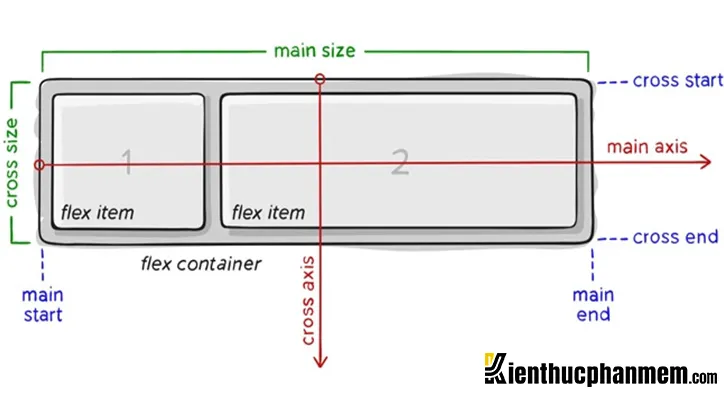
Sơ đồ sau sẽ giúp bạn hiểu hơn về cấu trúc cơ bản của Flexbox Layout:

Từ sơ đồ trên, có thể thấy một Flexbox sẽ có hai thành phần thiết yếu nhất đó là:
- Container: Đây là khung lớn bao quanh và chứa bên trong nó các phần tử nhỏ hơn (item). Cách thức hiển thị của các item nhỏ bên trong sẽ được quyết định bởi cách thiết lập container.
- Item: Được hiểu là phần tử con được chứa bên trong container. Bạn có thể điều chỉnh các item bằng cách thiết lập thứ tự hiển thị của item hoặc số lượng cột trong container mà item sẽ sử dụng.

Cách bố trí các item
Có hai cách bố trí các item, đó là theo trục cross axis (từ điểm cross-start cho tới cross-end) hoặc main axis (từ điểm main-start cho tới main-end).
- Main-axis: Là trục chính quy định hướng hiển thị của các item. Bạn có thể thay đổi hướng của trục chính này bằng thuộc tính flex-direction.
- Main-start và main-end: Khi Flexible box được tạo nên, các item sẽ được hiển thị trong container từ điểm main-start (điểm bắt đầu) cho đến điểm main-end (điểm kết thúc).
- Main size: Dùng để chỉ chiều cao hoặc chiều rộng của mỗi item. Những kích thước này sẽ được quy định bởi hướng của main axis.
- Cross axis: Được hiểu là trung vuông góc với main axis. Hướng của cross axis sẽ được quy định bởi hướng của main axis.
- Cross-start và cross-end: Cũng dùng để chỉ điểm bắt đầu và điểm kết thúc. Tuy nhiên luôn vuông góc với các điểm main-start và main-end.
- Cross size: Chiều cao hoặc chiều rộng của item do trục cross axis quy định.
Flex Container có những thuộc tính gì?
Display
Khi muốn áp dụng Display Flex trong CSS, bạn chỉ cần nhập lệnh sau để khai báo thuộc tính display của container bằng cú pháp sau:
Cú pháp display
.container {
display: flex; /* hoặc inline-flex */
}
Lưu ý: Trong flex container thì các cột CSS thông thường sẽ không khả dụng.
Flex-direction
Thuộc tính này có mục đích là quy định hướng của main-axis. Từ đó đưa ra cách các item được bố trí trong container.

Cú pháp flex-direction
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
Các tham số
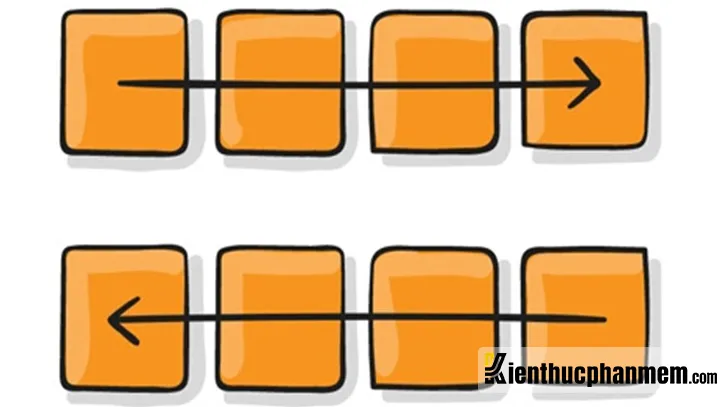
- Row: Là thiết lập mặc định, trong đó main axis sẽ nằm ngang và kéo theo các item được bố trí theo hàng ngang, thứ tự từ trái sang phải.
- Row-reverse: Quy định main axis đặt nằm ngang và các item được bố trí theo chiều ngang, thứ tự từ phải sang trái.
- Column: Quy định main axis nằm dọc, với các item được bố trí theo chiều thẳng đứng, thứ tự từ trên xuống dưới.
- Column-reverse: Quy định main axis nằm dọc và các item được bố trí theo chiều dọc, thứ tự từ dưới lên trên.
Flex-wrap
Display Flex trong CSS sẽ cho phép các item điều chỉnh kích thước phần tử tự động. Điều này nhằm giúp các phần tử được hiển thị đồng thời trên một dùng dù trình duyệt có được thay đổi kích thước ra sao. Tuy nhiên, tính năng này vô tình khiến cho nội dung bên trong có thể bị thu hẹp lại hoặc giãn ra. Khiến giao diện trở nên không đẹp mắt.
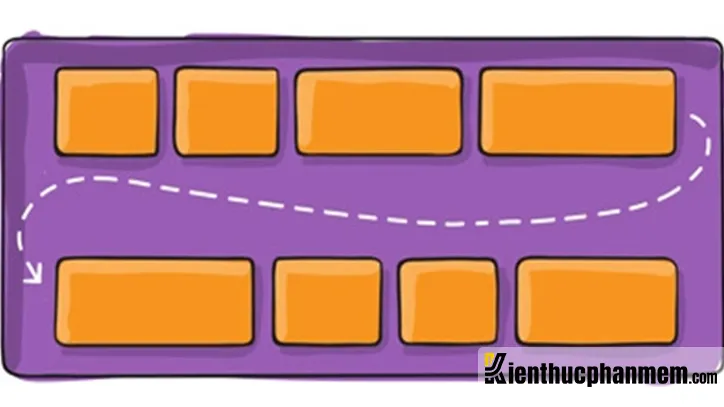
Chính vì vậy mà thuộc tính flex-wrap đã ra đời. Thuộc tính này giúp cho item xuống dòng tự động khi có sự điều chỉnh về kích thước của container.

Cú pháp flex-wrap
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
Các tham số
- Nowrap: Là tham số mặc định. Với nowrap toàn bộ các item sẽ được hiển thị trên cùng một dùng.
- Wrap: Khi container được điều chỉnh kích thước, item sẽ xuống dòng tự động nếu chiều rộng của toàn bộ các item cộng lại vượt quá chiều rộng của container.
- Wrap-reverse: Cũng giống với chức năng của wrap, tuy nhiên item sẽ không xuống dòng mà nhảy lên trên tự động.
Flex-flow
Flex-flow là sự kết hợp của hai thuộc tính flex-wrap và flex-direction.
Cú pháp flex-flow
flex-flow: ||
Justify-content
Các item sẽ được bố trí theo mặc định, từ là hiển thị từ điểm main start cho tới main end. Vậy trong trường hợp vẫn còn khoảng trống trong container thì sao? Thuộc tính justify-content trong CSS sẽ gỡ rối cho bạn. Thuộc tính này giúp điều chỉnh main start cũng như cân đối các item theo trục main axis (có thể là chiều dọc hoặc ngang tùy theo flex-direction).
Tìm hiểu thêm: Cách chuyển vùng iPhone sang Trung Quốc và ngược lại siêu nhanh

Cú pháp justify content
.container {
justify-content: flex-start | flex-end | center | space-between |
space-around | space-evenly;
}
Các tham số
- Flex-start: Được thiết lập mặc định, item sẽ hiển thị từ lề chính của main start trong container.
- Flex-end: Item sẽ hiển thị từ lề chính của main end trong container.
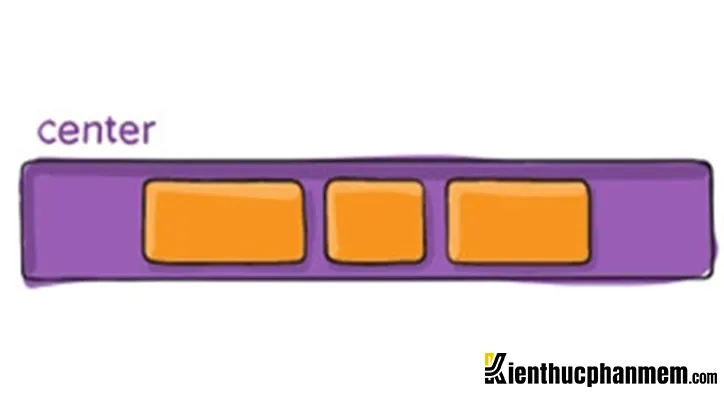
- Center: Item sẽ hiển thị ở giữa container.
- Space-between: Container sẽ điều chỉnh khoảng cách tự động để khoảng cách giữa các item bằng nhau. Item hiển thị đầu tiên chứa main start và nằm sát lề. Item hiển thị cuối cùng chứa main end và nằm sát lề.
- Space-around: Cũng giống như space-between. Tuy nhiên mỗi item sẽ được quy định bởi khoảng cách hai bên cạnh. Những khoảng cách bên cạnh này sẽ được căn chỉnh bằng nhau.
- Space-evenly: Là cách bố trí các item sao cho khoảng cách giữa các lề và item cũng như giữa 2 item bất kỳ là bằng nhau.
Align-items
Align-items là gì? Thuộc tính align-items của Display Flex trong CSS giúp điều chỉnh điểm bắt đầu cũng như cân đối các item theo trục cross axis (chiều dọc hoặc ngang do flex-direction quyết định).

Cú pháp align-items trong CSS
.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}
Các tham số
- Stretch: Được thiết lập mặc định, trong đó các item sẽ được điều chỉnh với kích thước dài hơn để lấp đầy container. Tuy nhiên bạn có thể thiết lập các giá trị height và width cho item. Như vậy item sẽ không dài full container mà có độ dài, rộng theo giá trị mà bạn cài đặt sẵn.
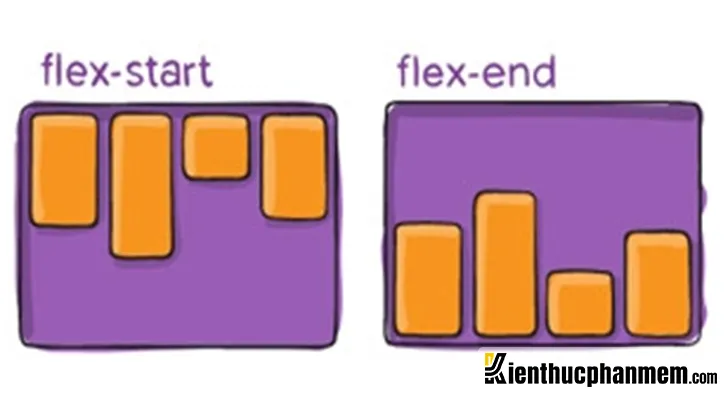
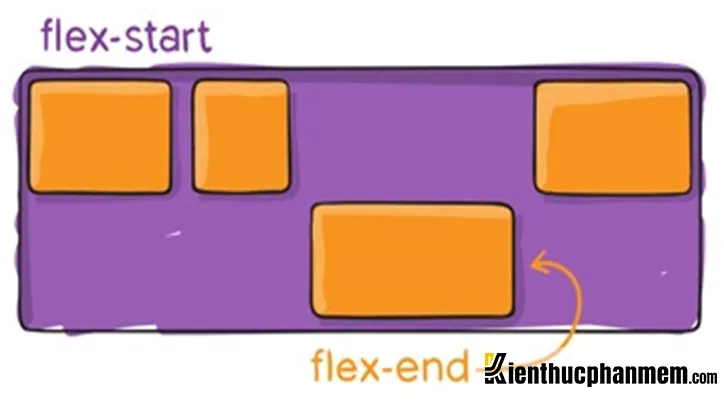
- Flex-start: Item sẽ được hiển thị từ lề cross-start. Giả sử khi đặt cross-axis nằm dọc, main axis nằm ngang và flex-direction: row, các item sẽ hiển thị bắt đầu từ trên xuống.
- Flex-end: Item sẽ được hiển thị từ lề cross-end. Ví dụ khi thiết lập cross axi nằm dọc đứng và flex-direction: row thì bạn sẽ thấy các item hiển thị dồn xuống phía dưới.
- Center: Item sẽ hiển thị căn giữa tùy vào hướng của cross axis.
- Baseline: Item sẽ hiển thị và căn chỉnh tùy thuộc vào đường cơ sở. Cụ thể, đường cơ sở được hiểu là trục đặt các chữ cái. Bạn sẽ thấy rõ hơn sự khác biệt bằng cách điều chỉnh font chữ của mỗi item khác nhau.
Align-content
Thuộc tính này có chức năng cân đối khoảng cách của các item dựa trên trục cross axis (theo chiều dọc hoặc ngang do flex-direction quy định).

Cú pháp align-content
.container {
align-content: flex-start | flex-end | center | space-between |
space-around | stretch;
}
Các tham số
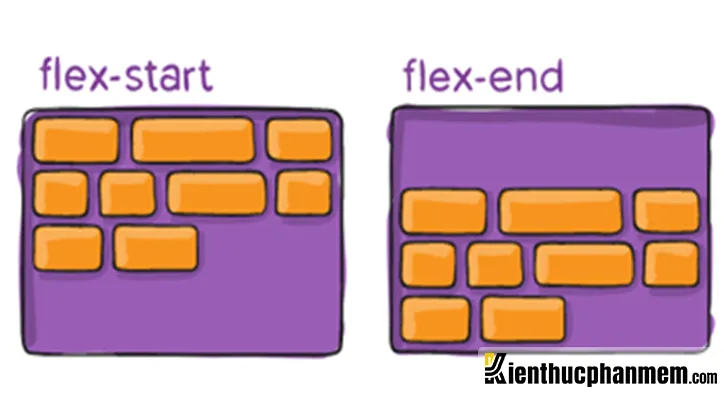
- Flex-start: Các item sẽ hiển thị từ lề có chứa cross-start.
- Flex-end: Các item sẽ hiển thị từ lề có chứa cross-end.
- Center: Các item sẽ được cân chỉnh ở giữa container và phụ thuộc vào cross-axis.
- Space-between: Container có thể căn chỉnh khoảng cách tự động kéo theo khoảng cách giữa các item bằng nhau. Item đầu tiên chứa cross-start và nằm sát lề. Item nằm cuối chứa cross-end và nằm sát lề.
- Space-around: Cũng giống như space-between, tuy nhiên mỗi item sẽ đi kèm với khoảng cách nằm hai bên và các khoảng cách này được căn chỉnh bằng nhau.
- Stretch: Được thiết lập mặc định, trong đó các item sẽ được điều chỉnh với kích thước dài hơn để lấp đầy container. Tuy nhiên các giá trị chiều cao (height) và chiều rộng (width) vẫn được ưu tiên (nếu có).
Flex Item có những thuộc tính gì?
Order
Theo mặc định, thứ tự xuất hiện của item trong HTML sẽ quy định thứ tự hiển thị của các item. Tuy nhiên thuộc tính order sẽ giúp bạn thay đổi vị trí của các item.

Cú pháp order
.item {
order:
}
Flex-grow
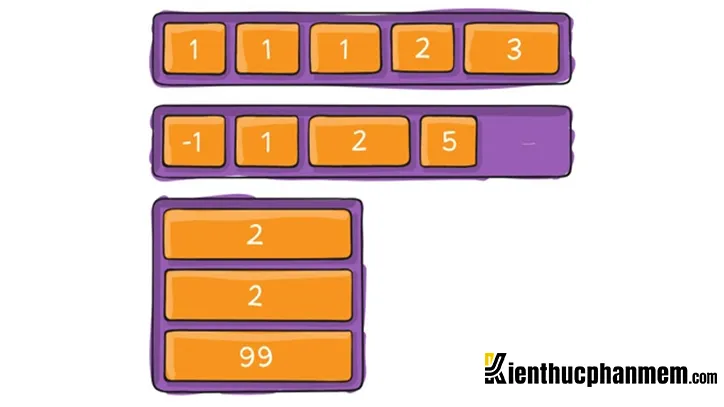
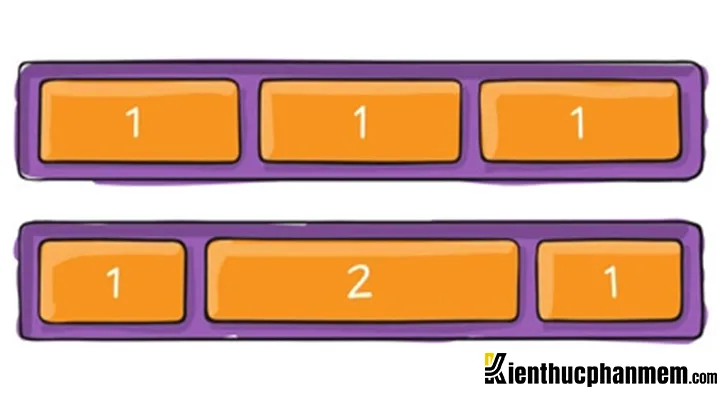
Flex-grow trong CSS giúp kéo dãn các item dựa trên độ rộng được điều chỉnh của container. Thuộc tính flex-grow có giá trị mặc định bằng 0. Bạn có thể thay đổi giá trị mặc định này để kích thước các item được co giãn tự động.

Cú pháp flex-grow
.item {
flex-grow:
}
Flex-shrink
Ngược lại với flex-grow, flex-shrink khiến cho các item co lại khi container được thay đổi độ rộng. Flex-shrink là thuộc tính Display Flex trong CSS có giá trị mặc định bằng 1. Như vậy khi container giảm độ rộng thì kích thước các item sẽ được thu hẹp lại bằng nhau.
Cú pháp flex-shrink
.item {
flex-shrink:
}
Flex-basis
Đây là thuộc tính được dùng để xác định item có độ dài ban đầu là bao nhiêu.
Cú pháp flex-basis
.item {
flex-basis:
}
Flex
Thuộc tính flex là sự kết hợp của 3 thuộc tính gồm flex-basis, flex-shrink và flex-grow.
Cú pháp flex
.item {
flex: none | [ || ]
}
Lưu ý:
- Nếu thấy flex: 1 trong CSS, tức là chỉ có duy nhất một tham số, thì bạn có thể hiểu đó là thuộc tính flex-grow.
- Nếu thấy flex: 250px, tức là chỉ có duy nhất một tham số đơn vị độ dài, thì bạn có thể hiểu đó là thuộc tính flex-basis.
- Nếu thấy flex: 1 250px, tức là xuất hiện hai tham số (trong đó có 1 đơn vị đo độ dài), thì bạn có thể hiểu đó là hai thuộc tính flex-grow và flex-basis.
- Nếu thấy flex: 1 2, tức là xuất hiện hai tham số, thì bạn có thể hiểu đó là hai thuộc tính flex-grow và flex-shrink.
Align-self
Có chức năng gần giống với align-items. Tuy nhiên align-self được áp dụng riêng đối với mỗi item. Align-self cho phép quy định lại vị trí của một số item được thiết lập bởi align-items.

>>>>>Xem thêm: Kinh nghiệm chọn đơn vị SEO website với ngân sách nhỏ
Cú pháp align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Các tham số
Tương tự đối với align-items, align-self cũng đi kèm với các tham số như baseline, stretch, center, flex-start và flex-end.
Hướng dẫn cách xây dựng bố cục với Display Flex trong CSS
Bước 1: Sử dụng đoạn code HTML sau đây để tạo file:
1
2
3
4
Bước 2: Ở phần container, bạn bổ sung display: flex như sau:
.container {
width: 600px;
display: flex;
}
Bước 3: Thiết lập chiều rộng cho các item:
.box1, .box2, .box3, .box4 {
flex: 20%;
}
Bước 4: Như vậy là các item đã được bố trí gọn gàng và thẳng hàng rồi.
Hy vọng rằng bài viết trên của KTPM đã giúp bạn hiểu hơn về tính năng Display Flex trong CSS. Flexbox là thuộc tính giúp đơn giản hóa quá trình thiết kế website. Tuy nhiên trước khi sử dụng Display Flex, bạn lưu ý tính năng này chỉ thích hợp để xây dựng layout phạm vi nhỏ. Với bố cục có quy mô lớn hơn thì bạn vẫn nên ưu tiên kiểu dàn trang grid layout thông thường.
Ban biên Tập: Kiến Thức Phần Mềm

